Сегодня мы сделаем два простых действия: выберем стиль и установим фон.
Если ваш стиль устраивает вас на 100%, эту часть читать не обязательно. Если не устраивает - продолжаем.
Для начала убедитесь что у вас система S2. Зайдите на страницу настроек оформления. Если вы там видите каталог стилей, значит у вас S2:

В ином случае страница предложит вам сменить систему стилей, тогда перейдите на S2.
Внимание: если вам нравится стиль, который у вас сейчас, перед началом экспериментов запишите что у вас сейчас установлено. Это указано в верхнем правом углу страницы настроек:

Можете сделать скриншот или записать где-нибудь название стиля, чтобы потом иметь возможность к нему вернуться.
Если используете какие-то коды во вкладке Css - сохраните их в файл
Теперь можете погружаться в пучину экспериментов : )
Если вы давно мечтали разобраться в каталоге стилей, сейчас самый подходящий момент.
Таблица S2-стилей поможет найти дизайн с нужными вам свойствами, а заодно узнать какие вообще группы стилей существуют и чем они различаются.
Выберите стиль с подходящими свойствами, установите его и поиграйтесь с настройками, чтобы понять есть ли там всё что вам нужно.
Пожалуйста, имейте в виду, что мы можем менять только внешний вид страницы, а не её скелет.
Мы не можем добавить календарь или список меток на страницу, если их не было в стиле изначально (например, в Generator, Notepad или Classic).
Мы не можем повыкидывать лишние ссылки под постом (кроме стилей группы Minimalism) или добавить туда свои.
Всё это можно сделать в платных слоях, но мы не будем о них говорить.
Больше о главных различиях стилей есть здесь.
Правда, там написано про самые удобные для переделки стили:
• Bloggish
• Expressive/Mixit
• Flexible Squares
• Minimalism
• Smooth Sailing
Но в остальных примерно та же логика: если ссылок на комменты две - другие туда не вставишь. Если в верхнем меню какие-то пункты лишние - их так же не уберёшь и не добавишь.
Выбирать именно эти стили не обязательно, вы можете выбрать стили других групп, если они вам больше по душе.
Примечание: некоторые стили в переделке сложнее остальных. Это стили типа Weston группы Expressive и стили группы Minimalism.
В первом случае много лишних фонов, во втором - сложный по строению.
Эти стили выбирать не рекомендуется.
Установите себе выбранный стиль и запомните что именно вы себе установили.
Это важно, потому что коды для разных стилей будут разные. Коды от одного стиля не будут работать в другом.
У всех групп разное строение страницы, разные классы и идентификаторы элементов. Чтобы изменить вид элемента, надо "позвать" его по ID или названию класса.
Если вы по ошибке возьмёте коды от другого стиля, может получиться так, что вы зовёте, к примеру, элемент Вася, а на странице нет ни одного Васи!
Или Вася вас не слышит, потому что он вообще в другом городе.
Соответственно, коды вы вставите, но на странице при этом ничего не произойдёт.
Будьте внимательны
Для работы важно запомнить
группу стилей:

Жирным шрифтом - индивидуальное название дизайна.
Если на странице каталога ввести его в поле поиска, вы попадёте прямо на нужный дизайн.
Запомните что вы установили и перейдём ко второй части урока: вставляем
фоновую картинку.
Это одно из самых простых действий в настройке дизайна.
Во-первых, во многих стилях фон можно задать в настройках:
- 3 Column
- A Novel Conundrum
- Chameleon
- Classic
- Clean and Simple
- Component
- Digital Multiplex (OSWD)
- Disjointed
- Flexible Squares
- Generator
- Gradient Strip
- Haven
- Magazine
- Nebula
- Notepad
- Quite Lickable
- Punquin Elegant
- Refried Paper
- Smooth Sailing
- Tabular Indent
- The Boxer
- Unearthed
- Variable Flow
Если ваш стиль есть в списке, поищите в настройках вкладку Images.
В хамелеоне настройки фона находятся во вкладке Page
Если нет, фон можно вставить с помощью кода:
body{
background-color: #fff;
background-image: url('адрес вашей картинки');
background-repeat: repeat;
background-position: center top;
background-attachment: scroll;
}Важно! Картинка должна находится в интернете, а не у вас на компе.
Теперь рассмотрим параметры управления фоном:
Цвет фона
background-color: #fff; - задаёт цвет фона, в данном случае - белый.
Цвет можно записать по-разному:
- по названию: white, red, green, yellow
- полным кодом: #FFFFFF, #FF9900, #000000, #FF0000, #98F563
- коротким кодом, если все 6 букв название одинаковые: #FFF, #000, #999, #222, #DDD
Перед названием цвета (white, red) решётка не ставится
Код можно писать прописными и строчными: #FFFFFF = #ffffff
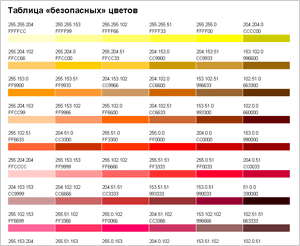
 Таблица цветов
Таблица цветовФоновая картинка
background-image: url('адрес вашей картинки'); - задаёт фоновую картинку
Если вы используете галерею ЖЖ, убедитесь что картинка доступна не только вам
Пример адреса картинки: http://img-fotki.yandex.ru/get/4113/yoksel.4b/0_34776_64f336a5_orig.jpg (никаких скобочек, тегов или img src!)
Расширение файла должно быть
gif,
jpg или
png. Это важно. Если расширение другое (zip, txt, html, pdf...) - это не картинка
Повторение фона
background-repeat: repeat; - повторение фона

Расположение фона
background-position: top; - расположение фона

Прокрутка фона
background-attachment: scroll; - прокрутка фона.
scroll - фон ездит вместе со страницей.
fixed - стоит на месте.
Код рассмотрен под микроскопом, можно начинать экспериментировать.
Скопируйте код body{
background-color: #fff;
background-image: url('адрес вашей картинки');
background-repeat: repeat;
background-position: center top;
background-attachment: scroll;
}вставьте его во
вкладку Css в настройках и поиграйтесь с параметрами.
Можете оставить только строчку с цветом фоном или задать только фоновую картинку.
Внимание: адрес вашей картинки замените на адрес вашей картинки, иначе компилятор кода будет ругаться из-за кириллицы
Вообще русского языка в поле для Css быть не должно - коды не будут работать.
Каждая строчка должна заканчиваться ;, иначе следующие работать не будут
Коды относящиеся к одному элементу (в данном случае -
body) должны находиться внутри фигурных скобок { }
За фигурными скобками ничего лишнего быть не должно
Для удобства можно оставлять себе "записочки" в коде -
комментарии. Для Css это выглядит вот так:
/*
внутри любой ваш комментарий
ЛАТИНИЦЕЙ, например:
Eto fon jurnala или
Hello world! */
Ещё примеры:
/* ---- SIDEBAR ---- */ или /* ---- FOOTER ---- */ или /* ---- Css by me ---- */
Очень удобная штука для разметки длинных кодов или записок потомкам.
Задание:1. Познакомьтесь с группами стилей в каталоге
2. При желании выберите и установите себе другой стиль. Напишите в комментах что выбрали
3. Вставьте фон страницы и поиграйтесь с параметрами.
Если что-то непонятно или не получается -
спрашивайте.
Не стесняйтесь спрашивать, не бойтесь ошибаться. Это нормально : )
Важно: если код не работает,
не убирайте его из вкладки Css когда будете спрашивать меня. Я не умею чинить воображаемые коды.
Если в кодах только фоновая картинка - можете скопировать код в комментарий.
В некоторых стилях группы Minimalism фон задаётся в #page, а не в body.
В любом случае, если код не работает - пишите мне